-
[MJDD] 3장 자바스크립트 개발 환경과 실행 방법Language/JavaScript 2024. 12. 5. 16:34728x90

🚨 이 글은 '모던 자바스크립트 Deep Dive (이웅모 저)'를 읽고, 정리한 글입니다.
자바스크립트 개발 환경과 실행 방법
3.1 자바스크립트 실행 환경
자바스크립트는 크게 브라우저 또는 Node.js 환경이 있다. 두 환경은 용도에 따라 다르다.
브라우저 환경은 HTML, CSS, 자바스크립트를 실행해 웹페이지를 브라우저 화면에 렌더링 하는 것이 주된 목적이지만, Node.js는 브라우저 외부에서 자바스크립트 실행 환경을 제공하는 것이 목적이다. 결국 서로 제공되는 기능이 다를 수 있다.예를 들어, DOM API의 경우 Node에서는 지원되지 않는다. 반대로 파일 시스템은 브라우저에서 가능하지 않다. 보안상의 이유이다.
DOM API와 같은 클라이언트 사이드의 API를 Web API라고 한다.브라우저는 ECMAScript와 Web API를, Node.js는 ECMAScript와 고유의 API를 지원한다.
DOM과 Web API에 대해서는 나중에 알아보자
3.2 웹 브라우저
크롬 브라우저는 점유율이 2024년 6월 기준 약 65%, 사파리가 약 18%로 과점하고 있다. 크롬 브라우저는 V8 자바스크립트 엔진을 사용하고, 이는 Node에서도 사용된다.
3.2.1 개발자 도구
자주 사용되는 개발자도구 기능들을 봐보자.
- Elements : 로딩된 웹페이지의 DOM과 CSS를 편집해 렌더링된 뷰를 확인할 수 있다.
- Console : 에러 확인,
console.log실행 결과를 확인한다. - Sources : 웹펭지의 자바스크립트 코드를 디버깅 할 수 있다.
- Network : 웹페이지에 관련된 네트워크 요청 정보와 성능을 확인할 수 있다.
- Application : 웹 스토리지, 세션, 쿠키 등을 확인 및 관리할 수 있다.
3.2.2 Console
자바스크립트 코드에서 에러가 발생했을 때 가장 먼저 살펴봐야 할 곳이다. 주로
console.log를 사용해 확인한다.
콘솔은 자바스크립트 코드를 입력해서 결과를 확인할 수 있는 환경(REPL; REad Eval Print Loop)으로도 사용할 수 있다.3.2.3 브라우저에서 자바스크립트 실행
브라우저는 HTML 파일을 로드하면
script태그에 포함된 자바스크립트 코드르 실행한다.
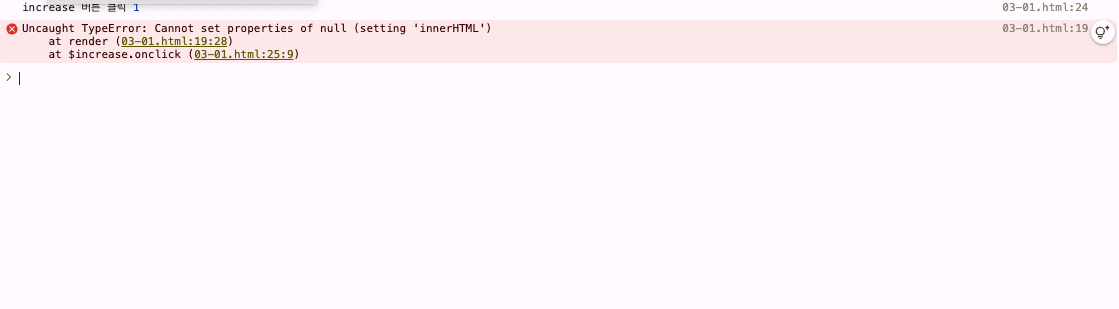
다음 html 파일을 브라우저에서 열어보면<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>counter</title> </head> <body> <div id="counter">0</div> <button id="increase">+</button> <button id="decrease">-</button> <script> const $counter = document.getElementById("counter-x"); const $increase = document.getElementById("increase"); const $decrease = document.getElementById("decrease"); let num = 0; const render = function () { $counter.innerHTML = num; }; $increase.onclick = function () { num++; console.log("increase 버튼 클릭", num); render(); }; $decrease.onclick = function () { num--; console.log("decrease 버튼 클릭", num); render(); }; </script> </body> </html>다음과 같은 오류가 발생한다.

'+' 또는 '-' 버튼을 누르면 "Uncaught TypeError:Cannot set property 'innerHTML'of null"가 발생한다.
3.2.4 디버깅
sources 패널에 가서 보면 디버깅을 할 수 있다.

디버깅을 해보면
$counter변수의 값이 null인지 확인해 볼 수 있다.
13번째 줄에서$counter변수에 값을 할당할 때 HTML 요소의 아이디를counter-x로 잘못 지정했기 때문에 발생했던 에러였다.3.3 Node.js
프로젝트가 커지면서 이를 관리할 도구들이 필요하다.
3.3.1 Node.js와 npm 소개
2009년 라이언 달이 발표한 Node.js는 크롬 V8 자바슼르비트 엔진으로 빌드된 자바스크립트 런타임 환경이다.
npm은 자바스크립트 패키지 매니저이다. Node.js에서 사용할 수 있는 모듈들을 패키지화해서 모아둔 저장소 역할과 패키지 설치 및 관리를 위한 CLI(Command line interface)를 제공한다.CLI에 대해서는 또 알아보도록 하자
3.3.2 Node.js 설치
$ node -v $ npm -v설치 후 버전을 확인할 수 있다.
3.3.3 Node.js REPL
Node.js가 제공하는 REPL을 이용하면 간단한 코드를 결과로 확인할 수 있다.
터미널에서$ node를 실행하면 프롬프트가>로 변경되어 자바스크립트 코드를 실행해 볼 수 있다.3.4 비주얼 스튜디오 코드
넘어가겠다.
더 알아볼만한 것
- DOM
- Web API
- CLI(Command Line Interface)
'Language > JavaScript' 카테고리의 다른 글
[MIFB_22] Javascript 배열 활용예제 (0) 2024.12.10 [MJDD] 2장 자바스크립트란? (2) 2024.11.28 [MJDD] 1장 프로그래밍 (0) 2024.11.28 [MJDD] 들어가며 (0) 2024.11.26 [JavaScript] 스코프 (0) 2024.11.24
